Jeopardy in Angular
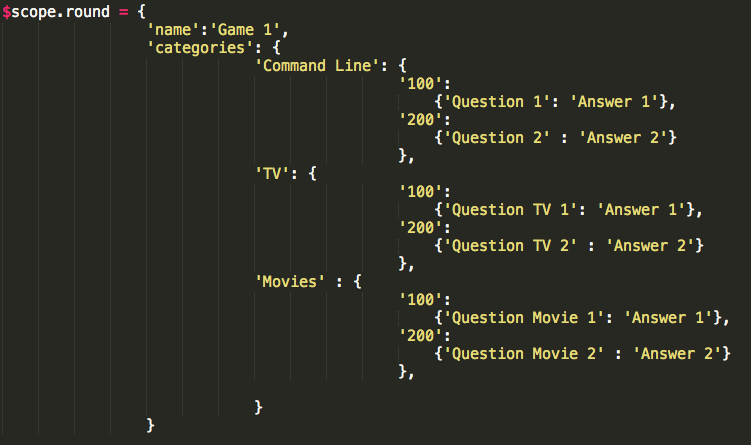
I've been wanting to start a new projects for months, but Rideminder has been taking all my spare time. A few weeks ago, Leslie, a co-worker, wanted to know if I had any projects that I want to work on with her. We talked about doing something in Angular and I shared that I have on queue to make a Jeopardy game for Hackbright's social. She loved the idea! So we started pair programming on this new project!We started with figuring out to structure the object that'll hold our questions and answers and placing them into categories. We toyed around with different set ups. We ended up with: Now that we have something we can work with, we started working on creating the display of the information. We started by creating a ng-app, ng-controller and ng-init for the actual game. We were able to display the title and the round name quickly by just referencing the scope attribute of tittle and round.name in it's markup language.The fun part was figuring out how to iterate over the awesome object we made for our categories, values, questions and answers! We ended up creating a ng-repeat to go over the key and value for each category in our round. But then we had to do it twice:
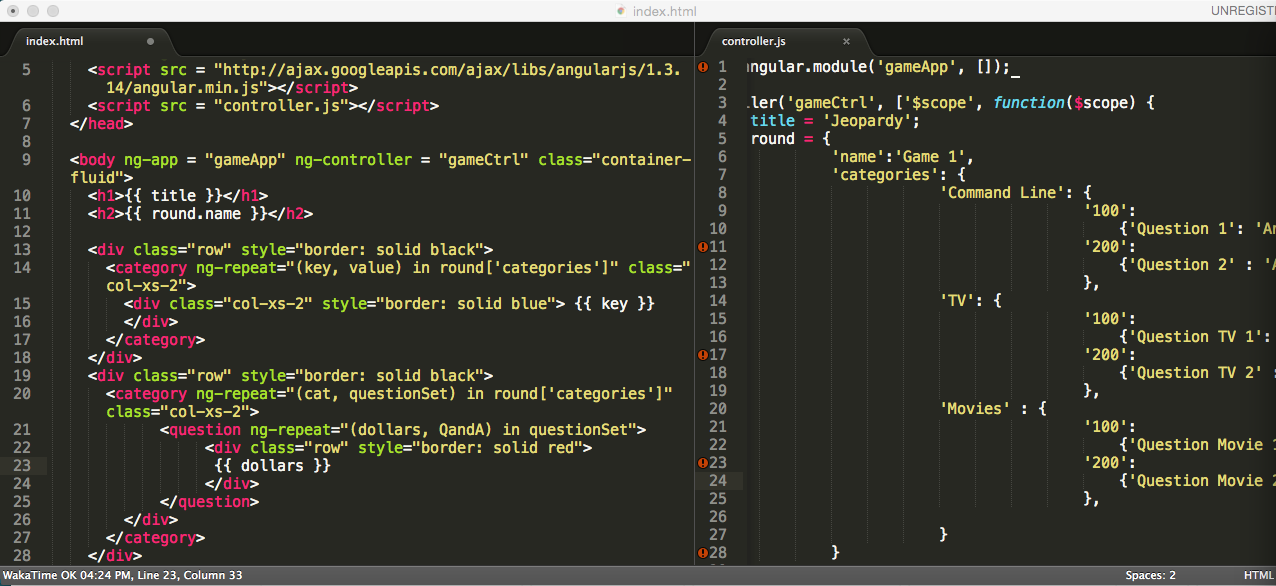
Now that we have something we can work with, we started working on creating the display of the information. We started by creating a ng-app, ng-controller and ng-init for the actual game. We were able to display the title and the round name quickly by just referencing the scope attribute of tittle and round.name in it's markup language.The fun part was figuring out how to iterate over the awesome object we made for our categories, values, questions and answers! We ended up creating a ng-repeat to go over the key and value for each category in our round. But then we had to do it twice:
- For the 'row header' to display the category names
- For the 'row questions' to iterate over the categories and then another ng-repeat to display the dollar amount and set a function to display a modal for that dollar amount's QandA(Question and Answer)

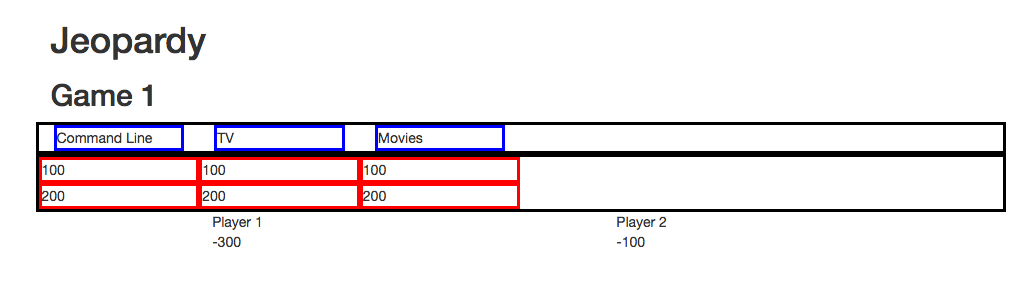
 Now that we can display the categories, dollar amounts and have modal for the Questions and Answers; we started working on creating players. We added the idea of Player1 and Player2 to the scope. Then we were able to talk about player1.name and player2.score in the html!
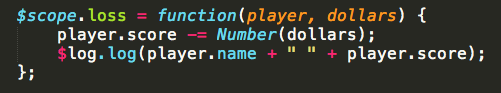
Now that we can display the categories, dollar amounts and have modal for the Questions and Answers; we started working on creating players. We added the idea of Player1 and Player2 to the scope. Then we were able to talk about player1.name and player2.score in the html! Now we have a basic board! We needed to have the idea of a Player being able to answer, and doing different thing when they are right and wrong. We placed four button on each question. Two for each player: one if they are right another if they are wrong. We wrote a function that when the wrong button is clicked it deducts the score by the amount of the question:
Now we have a basic board! We needed to have the idea of a Player being able to answer, and doing different thing when they are right and wrong. We placed four button on each question. Two for each player: one if they are right another if they are wrong. We wrote a function that when the wrong button is clicked it deducts the score by the amount of the question: If the player is right, then as part of the close(), we added the functionality that the amount of the question is added to the player's score and then calls showA() that shows the answer.
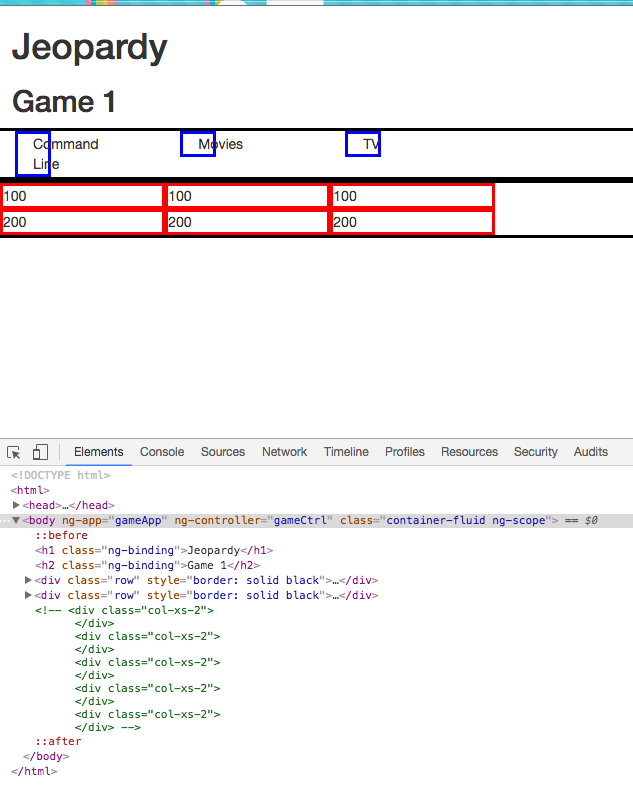
If the player is right, then as part of the close(), we added the functionality that the amount of the question is added to the player's score and then calls showA() that shows the answer. We got the majority of the functionality, but it looks so sad:
We got the majority of the functionality, but it looks so sad: Ahh, Bootstrap. Thanks for being so easy to throw on the project. Now our game is looking good!
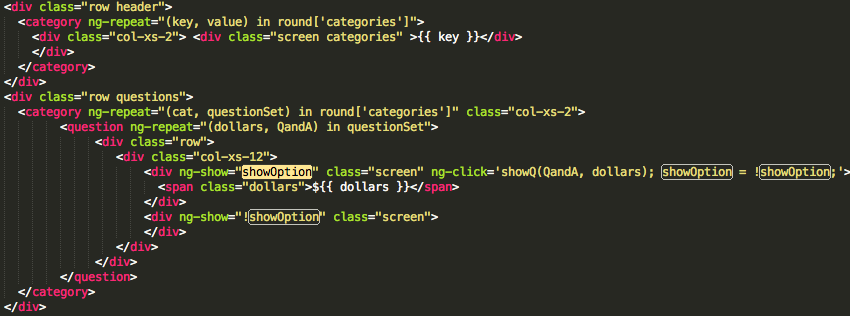
Ahh, Bootstrap. Thanks for being so easy to throw on the project. Now our game is looking good! Okay, now we needed to figure out how to hid the dollar options when they have been asked. We did this by setting a $showOption = True and on each dollar option it has its own showOption and on click it changes it's own showOption = !showOption. That gives the ability to display the the question and answer and regardless if they get it right, wrong or don't answer, it goes away.
Okay, now we needed to figure out how to hid the dollar options when they have been asked. We did this by setting a $showOption = True and on each dollar option it has its own showOption and on click it changes it's own showOption = !showOption. That gives the ability to display the the question and answer and regardless if they get it right, wrong or don't answer, it goes away. Since we were spending a good amount of time of this project, we wanted to give it a fun aspect, so we google image search Jeopardy, which gave us a lot of images of Alex Trebek. Well, we need our own host, so Leslie tapped into her awesome photoshop skills and created a fantastic splash page that has our boss, Joel Burton, as Alex Trebek.
Since we were spending a good amount of time of this project, we wanted to give it a fun aspect, so we google image search Jeopardy, which gave us a lot of images of Alex Trebek. Well, we need our own host, so Leslie tapped into her awesome photoshop skills and created a fantastic splash page that has our boss, Joel Burton, as Alex Trebek. The we now have the majority of the functionality and to build out the idea when all the questions have been answered to display a button for final jeopardy and how to having the functionality of betting we used the patterns of calling functions from $scope, setting attributes of bet on the player and displaying a new modal for the winner page.[gallery ids="4690,4691,4692" type="rectangular"]This was a fantastic project to work on and I am so happy that I did this with Leslie. Thank you Leslie for spending the time and energy learning and building this with me.
The we now have the majority of the functionality and to build out the idea when all the questions have been answered to display a button for final jeopardy and how to having the functionality of betting we used the patterns of calling functions from $scope, setting attributes of bet on the player and displaying a new modal for the winner page.[gallery ids="4690,4691,4692" type="rectangular"]This was a fantastic project to work on and I am so happy that I did this with Leslie. Thank you Leslie for spending the time and energy learning and building this with me.
Check out our code on github.
We are still working on this project and you check out our future features here.
