Week 4 of Code in Place
Week 4 as another fun jump to something different for students because Canvas was introduced to them this week.
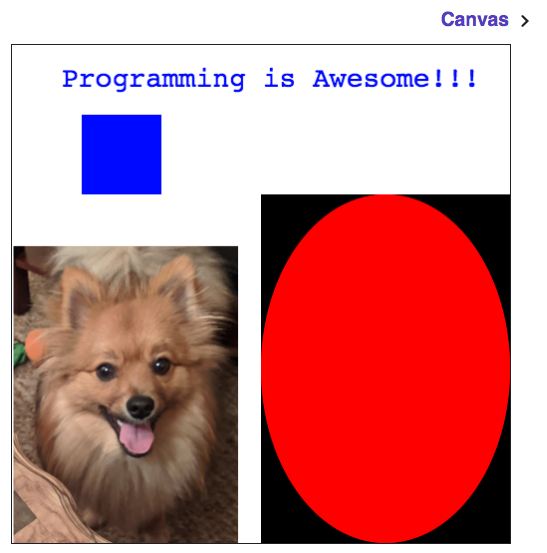
Canvas is a module that allows students to create a “canvas” of a rectangle of any size and draw on it. Canvas provides drawing shapes like rectangles, oval, lines, text, images, etc. I’m confident that having this visual element will help many students understand easier.
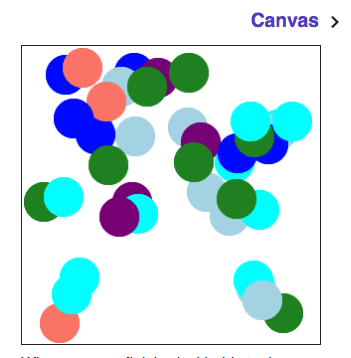
For this week’s section project was to work on using a new library called Canvas, where we can create a “canvas” and draw on it. The goal was to draw 40 random circles, with different colors and different locations.
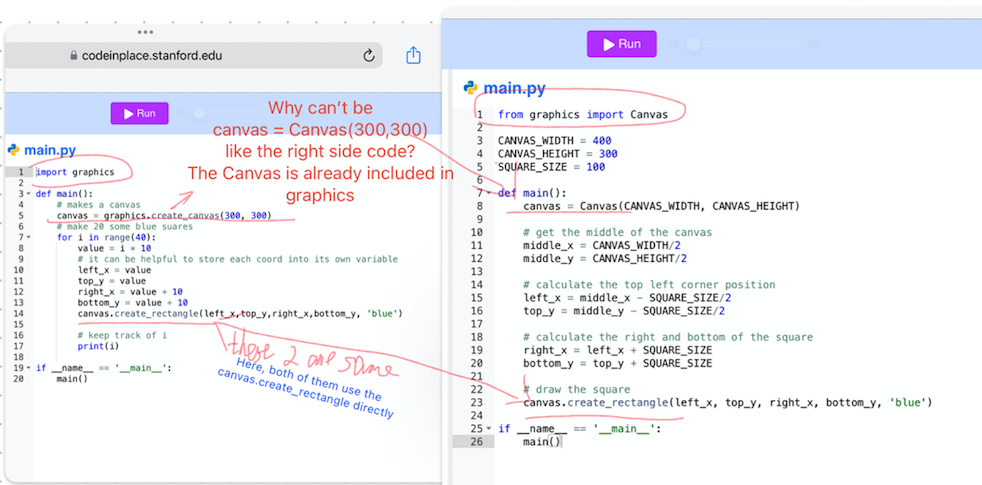
On Tuesday, one of my students messaged me with a great question and great observation, where they were confused on the exercises for the week. What I love is that they included a screenshot along with their question:
“… When create a canvas , why can’t be use it directly like canvas = Canvas (x,y) , instead of canvas = graphics.create_canvas(x,y)?” I had to think about it for a while, on how to explain importing and instantiating objects from a Class when the student doesn’t know about List of Dictionaries! This definitely influenced what I was going to go over in the section.
If you want to check it out at: bit.ly/cip-week4. It goes over our check in, a light review of the week’s key concepts and then we jump into coding!
This week’s key concepts were:
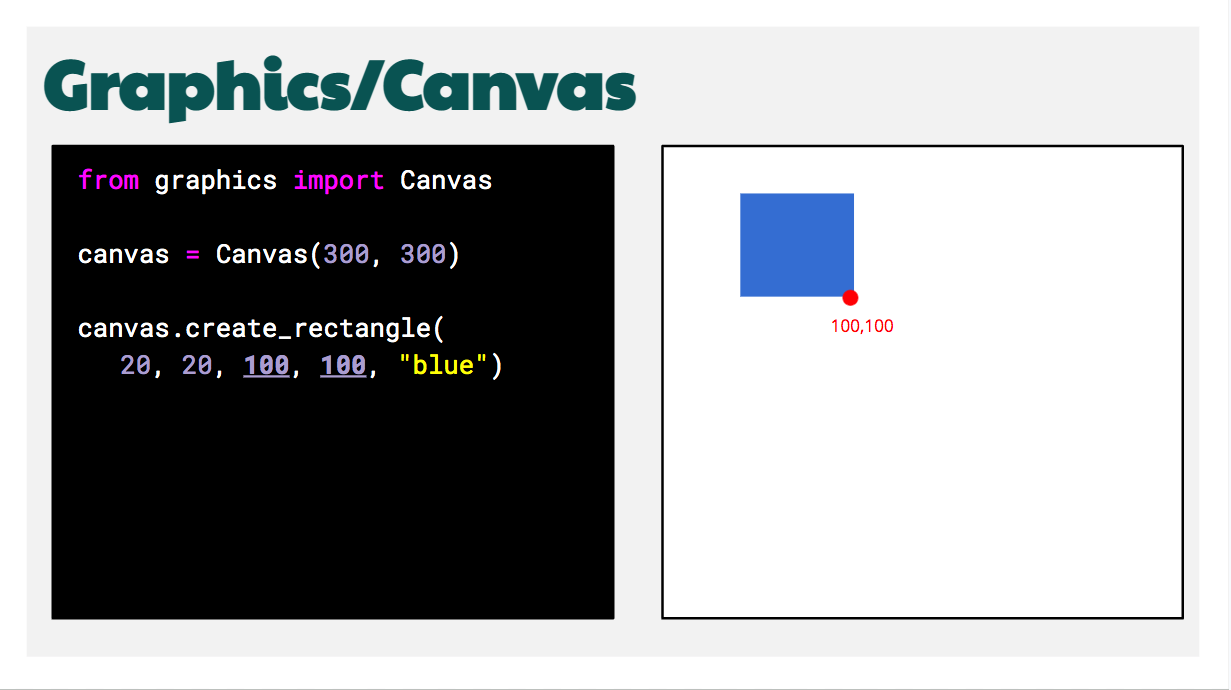
Graphics / Canvas
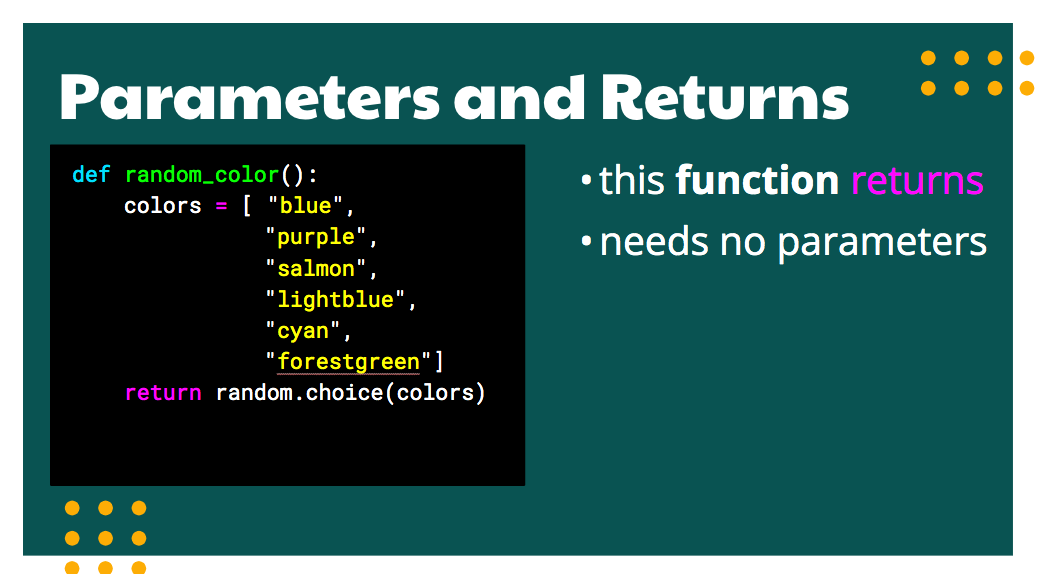
Parameters and Returns
Graphics / Canvas
So in order to use Canvas, you need to import it and use the Canvas class. I shared with them how the first line means “Hey python, go to your graphics file and import Canvas, so I can use its functionality in my code” I also explained how Canvas was written by someone else and that we can treat create_rectangle like a function and how some functions need data.
Parameters and Returns
After highlighting that create_rectangle “function” draws a rectangle, I went into how functions are meant to either to do something or “returns” something. I used the example of the random_color function because that is the function provided in the section today. So we broke it down into pieces and worked through the idea of what “return” actually does
Coding
For this problem, I scooped the problem down to first drawing a circle that was hard coded, then modifying it to include random x,y coordinates, then finally to making the 40 random circle.
We ended up with:
from graphics import Canvas
import random
CANVAS_WIDTH = 300
CANVAS_HEIGHT = 300
CIRCLE_SIZE = 40
N_CIRCLES = 40
### Carolina suggestion of moving 20 pix instead of randomly placed
def main():
print('Random Circles')
canvas = Canvas(CANVAS_WIDTH, CANVAS_HEIGHT)
#for loop
for i in range(N_CIRCLES):
circle_color = random_color()
# random x,y
x_cordinate = random_x_cordinate()
y_cordinate = random_y_cordinate()
canvas.create_oval(x_cordinate, y_cordinate, (x_cordinate + CIRCLE_SIZE), (y_cordinate + CIRCLE_SIZE), circle_color)
def no_return():
print("hi")
def random_y_cordinate():
y_cordinate = random.randint(0, (CANVAS_HEIGHT - CIRCLE_SIZE))
return y_cordinate
def random_x_cordinate():
x_cordinate = random.randint(0, (CANVAS_WIDTH - CIRCLE_SIZE))
return x_cordinate
def random_color():
"""
This is a function to use to get a random color for each circle. We have
defined this for you and there is no need to edit code in this function,
but feel free to read it over if you are interested.
"""
colors = ['blue', 'purple', 'salmon', 'lightblue', 'cyan', 'forestgreen']
return random.choice(colors)
if __name__ == '__main__':
main()
Check out a visualizer of what the code below does: https://codeinplace.stanford.edu/cip3/share/JZdkvvfCc5xelsSi7QeQ
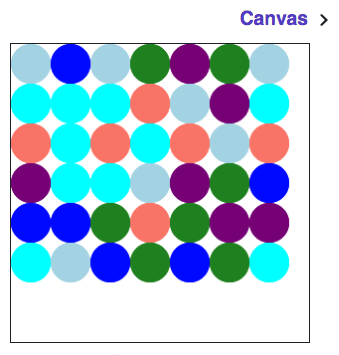
We finished before the end of the hour, so I asked the students if they wanted to ask any clarifying questions, clean up our code, or ask any other questions. I was surprised that this time they had a few questions about what else they can do with Canvas. One was about the colors and if we can use HEX codes. I showed them how I would look that up (going to the docs) and testing it out – turns out you can! Then another student asked if the circles could go off the “canvas” so we removed the the CIRCLE_SIZE from the random.int, so circles can start before the end and then are “cut off.” It was so exciting to see them being comfortable testing the boundaries and asking questions that are outside of just “doing the problem.”
When we were planning on how to solve the problem phase, a student suggested making a circle, then moving X numbers of pixels to the side then making another, similar to how they put beepers down in Karel. We noted it in our code as a comment and I offered students if they wanted to do that it's totally possible. In my recap of the section email to them I shared my code of how I would implement it.
Thoughts
As of today, I have 16 students, which is 1 more than last week. I’m still not sure how this is happening 🤷🏽♀️ I wish that I “took” attendance.
A few students have asked me for the recording of the section (which we record every section for safety), but they are not given to the students. The students do get a recording but it is of someone else. I think I might record my section so I can share it with students.